How To Find The Caret Inside A Contenteditable Element | by Konstantin Münster | JavaScript in Plain English
GitHub - codekraft-studio/angular-content-editable: angular directive for modify in real time any html tag you want

javascript - jQuery-textcomplete does not work on contenteditable div from Chrome extension - Stack Overflow

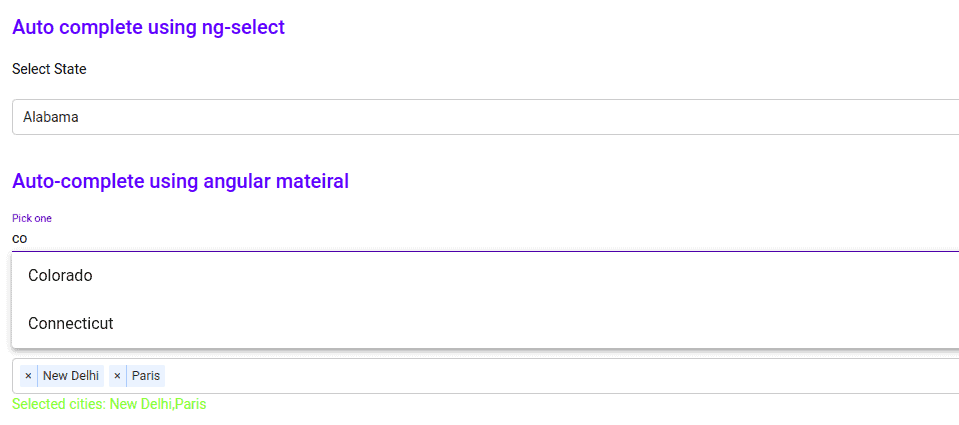
feat(matautocomplete): Make matautocomplete work with contenteditable · Issue #23257 · angular/components · GitHub
![How to visually test Storybook components in Angular applications [step-by-step tutorial] - Automated Visual Testing | Applitools How to visually test Storybook components in Angular applications [step-by-step tutorial] - Automated Visual Testing | Applitools](https://ewig5qf9cgn.exactdn.com/wp-content/uploads/2018/12/six.png?strip=all&lossy=1&resize=884%2C477&ssl=1)