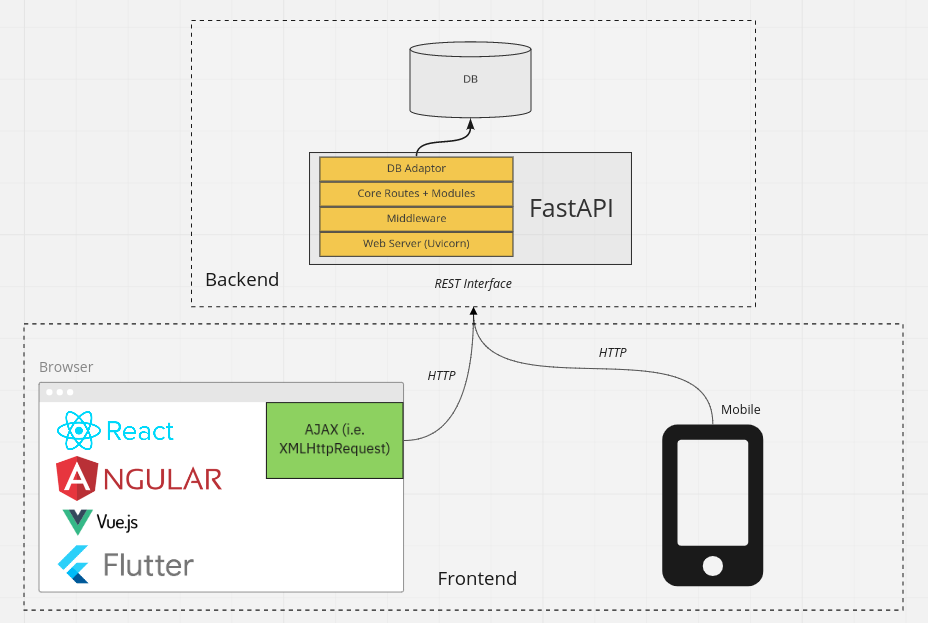
Build and Deploy a Web Application With React and Node.js + Express | by Leniolabs_ | Leniolabs_ | Medium

How to run Front End and Backend together in React.js and Express.js with 'concurrently' package - DEV Community

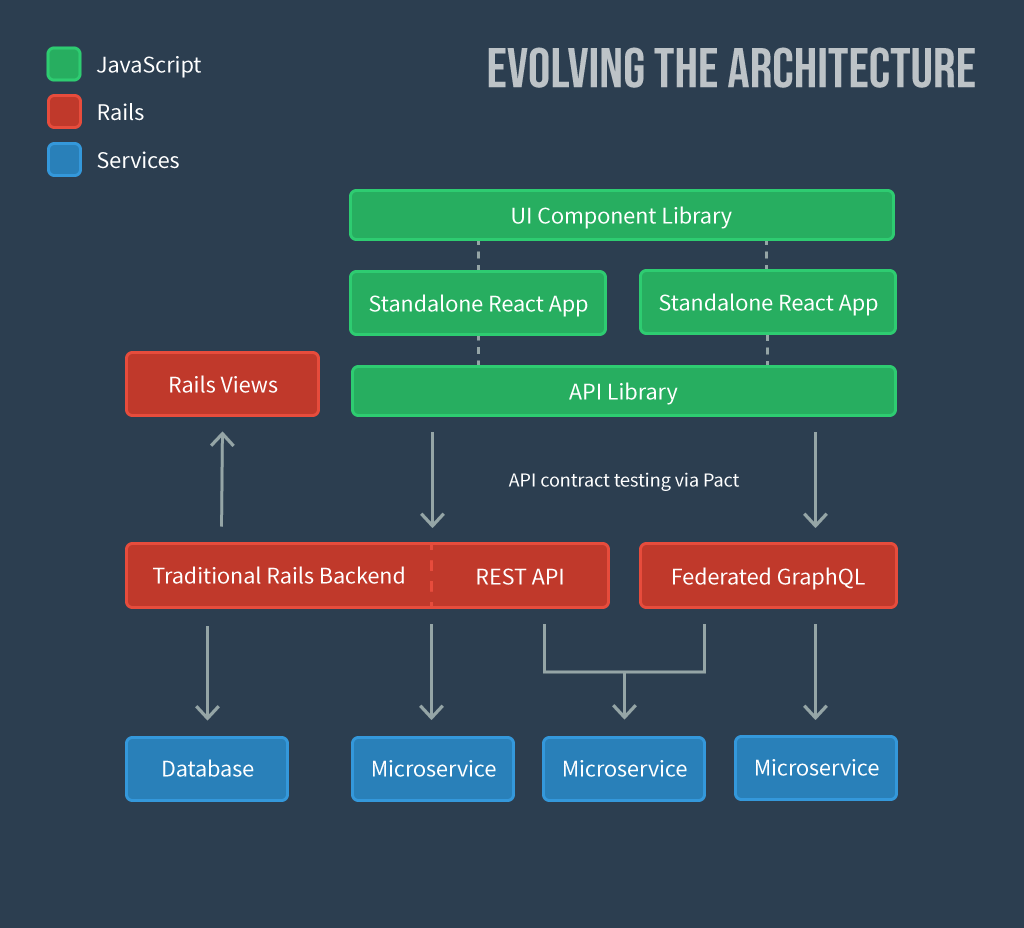
Moving BugSnag's front-end to React: What we learned through the largest rewrite of our application | Bugsnag Blog