
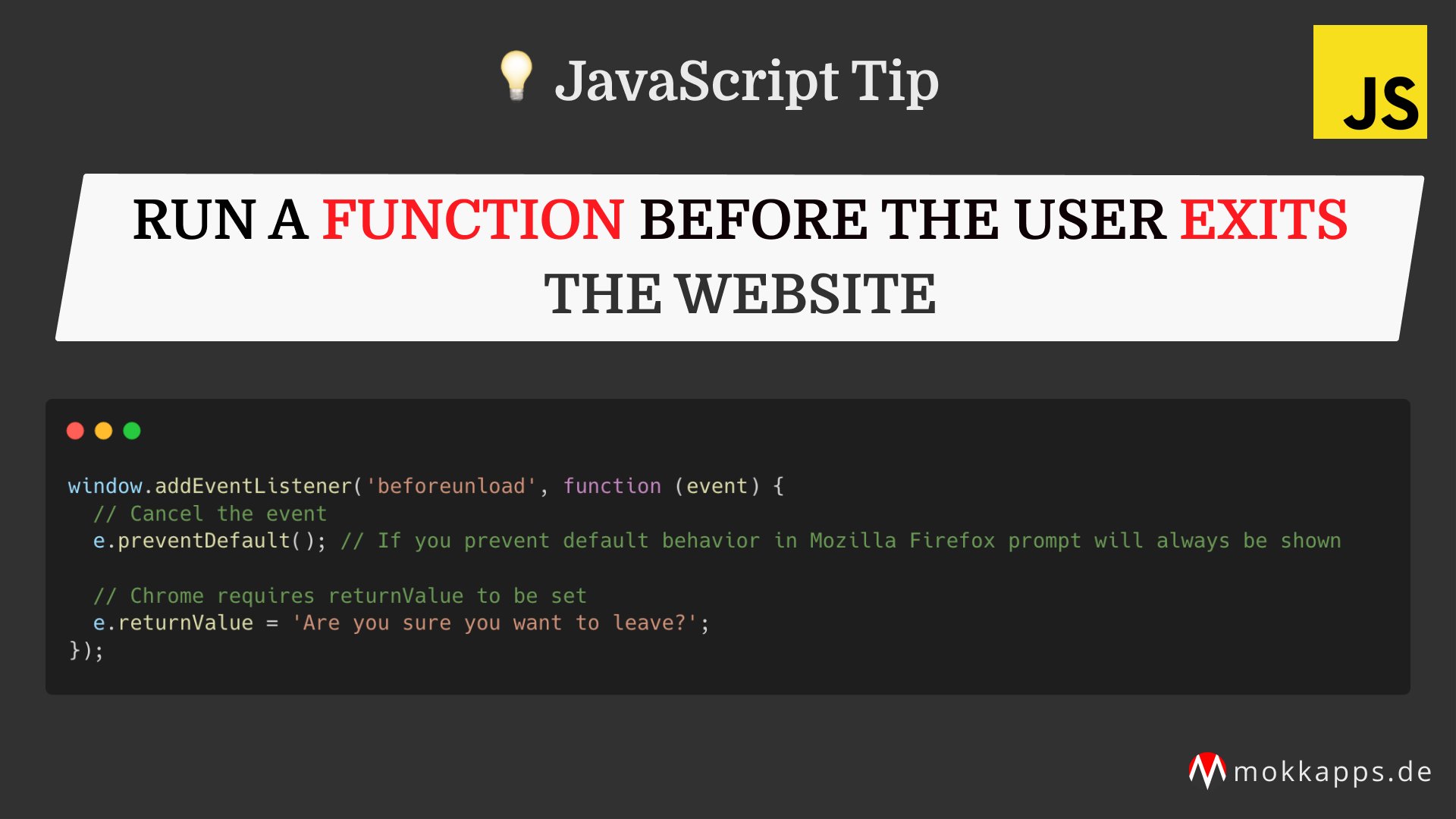
Michael Hoffmann on Twitter: "💡 JavaScript tip: Run a function before the user exits the website https://t.co/Nk0IAMwhVD" / Twitter

javascript - Angular with google map. setTime always run, lead to high CUP and memery leak - Stack Overflow