html - Styling card with different styles which were created using ngFor in Angular - Stack Overflow

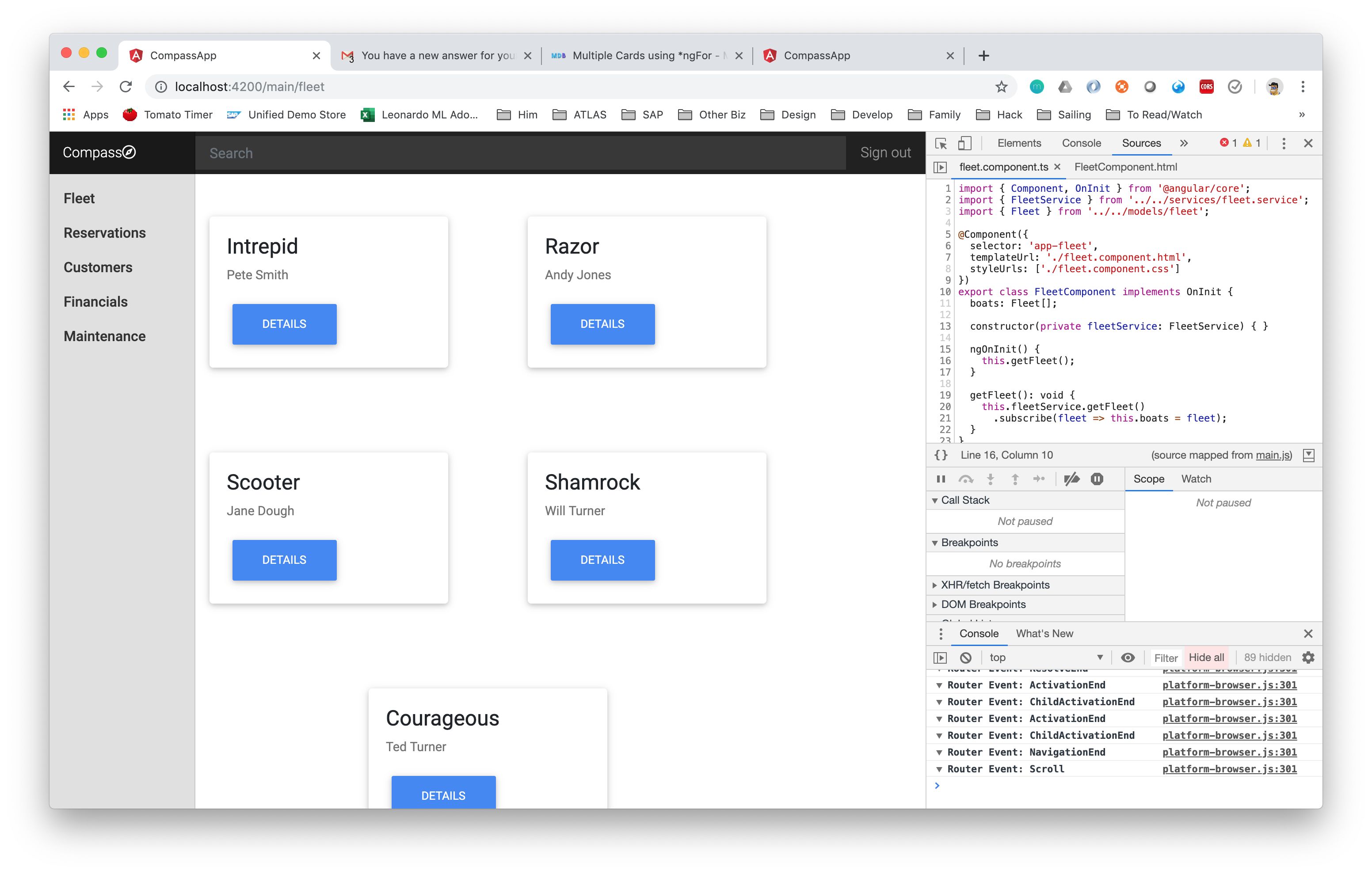
Can't display different Mat-cards Horizontally correctly using *ngFor in a single row in Angular - Stack Overflow

Syntax highlighter errors with `matCellDef` from Material Angular Table · Issue #2 · dannymcgee/vscode-ng-html · GitHub