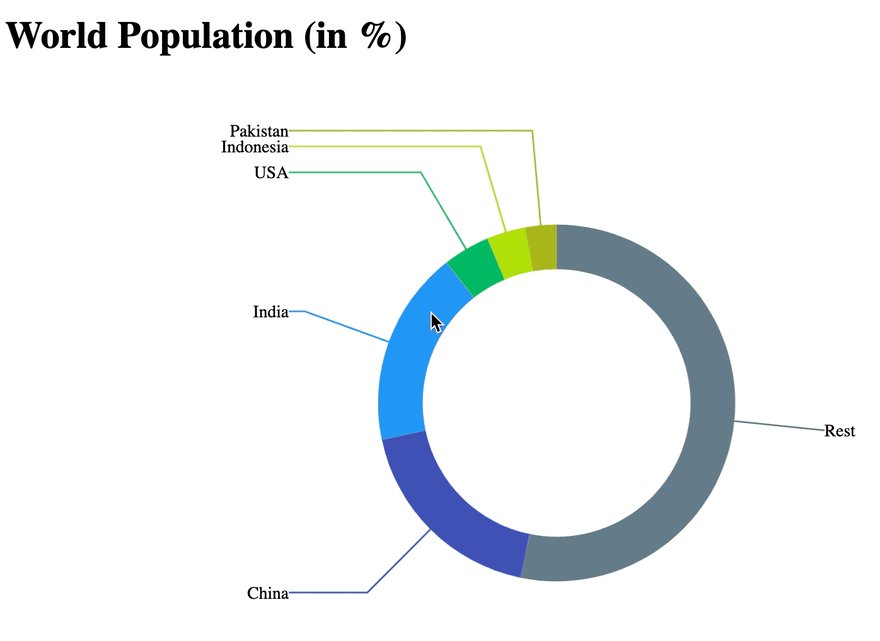
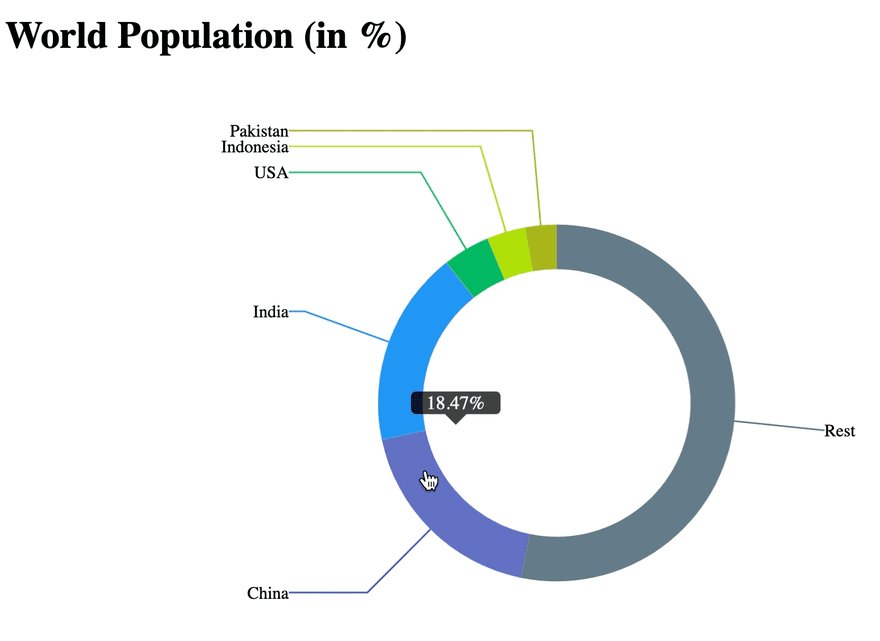
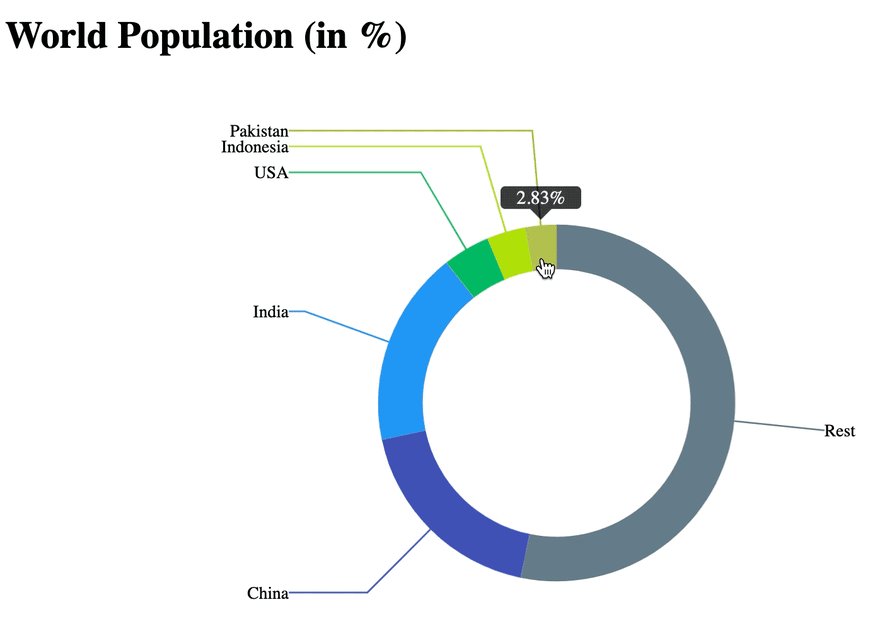
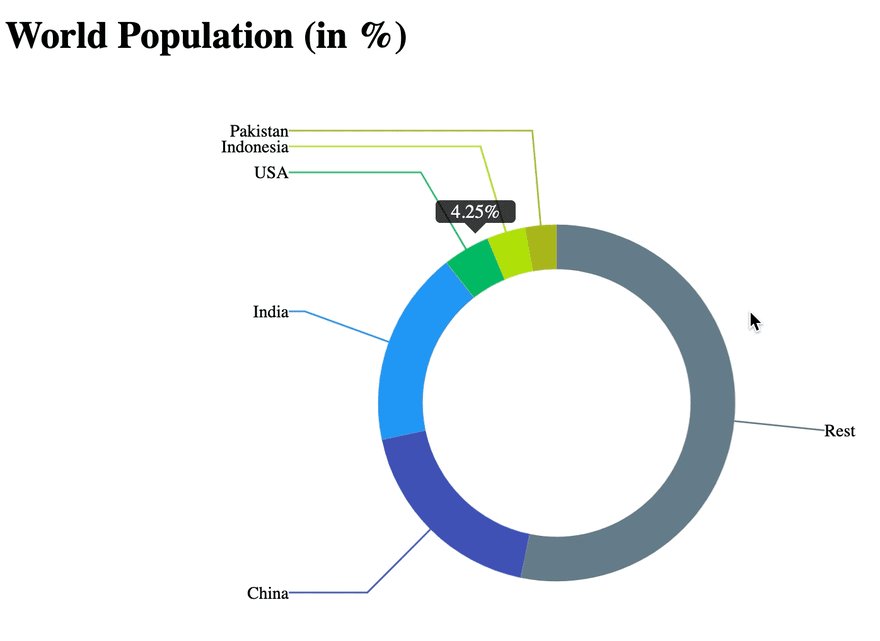
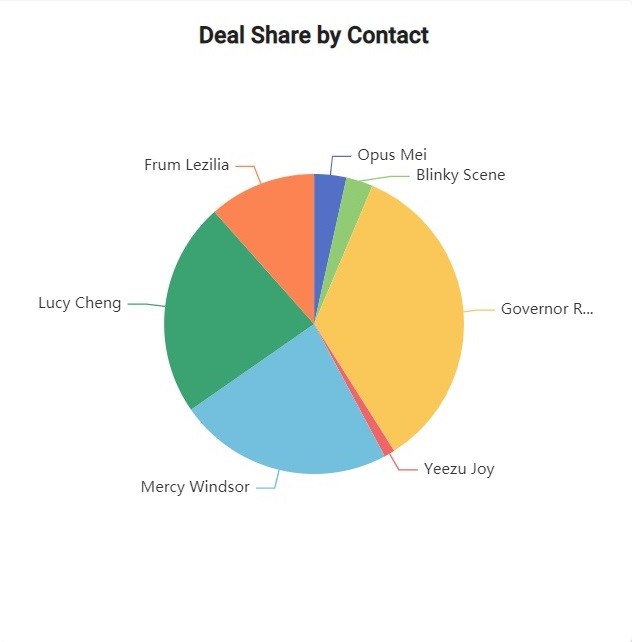
ngx-charts-pie-chart] shows wrong tootltip position in view · Issue #604 · swimlane/ngx-charts · GitHub

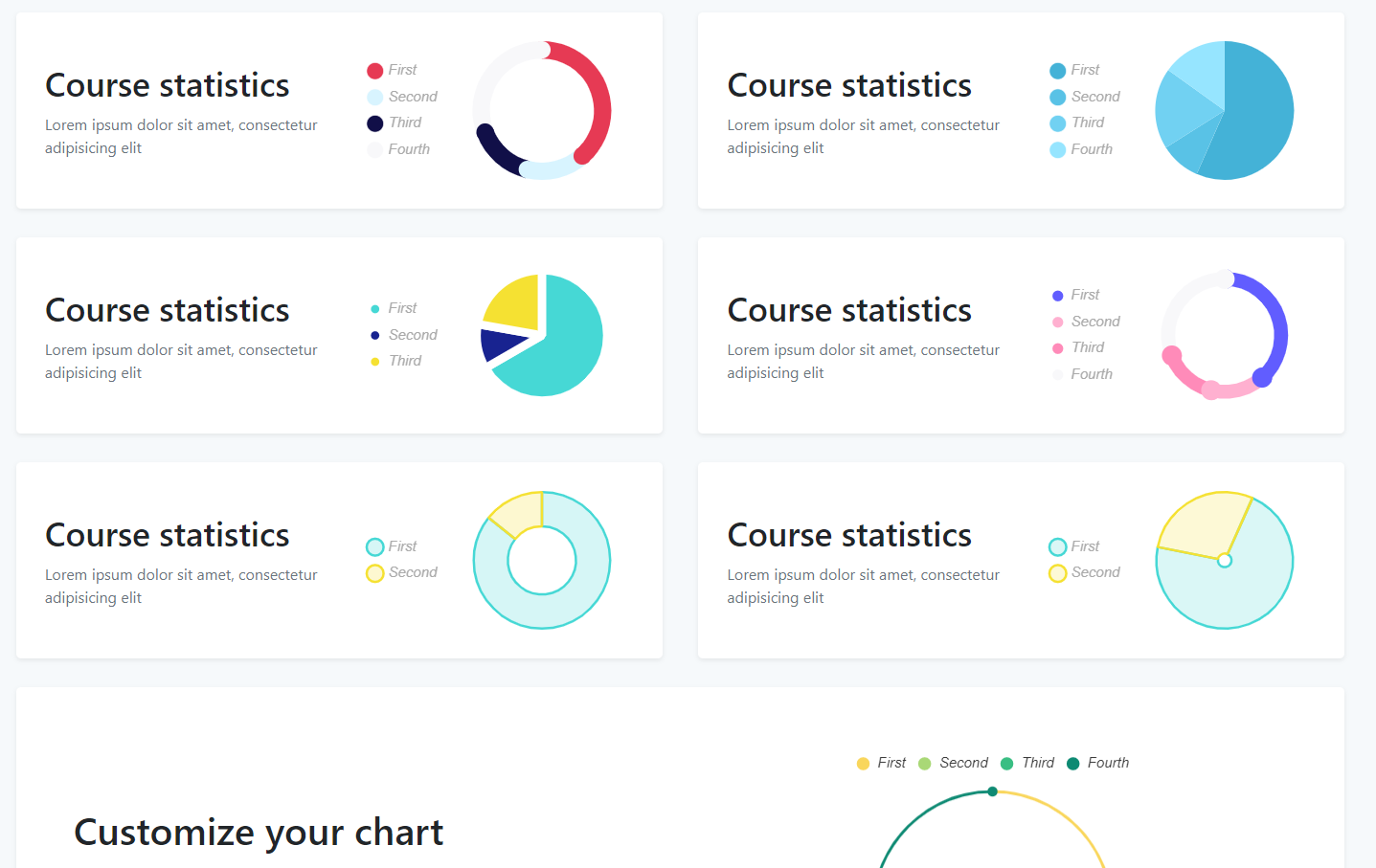
Support counter and custom label at the center of the pie chart (similar to pipe grid) · Issue #1568 · swimlane/ngx-charts · GitHub

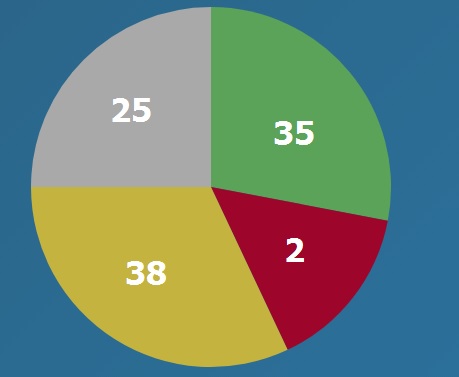
pie-chart's `labelFormatting` implemented with different functionality than number-card and tree-map

javascript - Is there a way to change the Ngx-Charts Advanced Pie Chart's item-label 20 characters limit? - Stack Overflow